After creating the machine learning model, we can use the Flask framework to create API for web applications. After creating a web app, we can deploy it on a cloud platform like Heroku. Here I will teach you how to deploy the flask app to Heroku using docker and GitHub actions. With Docker and Github actions, you can create CI/CD pipeline for your machine learning project.
GitHub Actions: Why use it?

Github action is used to create CI/CD pipeline. CI/CD means continuous integration and continuous deployment. With the CI/CD pipeline, you can change the code and push it to Github and the changes will reflect on your production pipeline automatically.
With this CI/CD pipeline, you don’t have to deploy the whole codebase to the server again and again when you change the codebase. You have to just push the new files on Github and the rest of the thing will be done by CI/CD tools automatically. Awesome Right?
There are many tools available for the CI/CD, but here we will use Github Actions to create the pipeline.
Docker: Why use it?

Docker is an open-source containerization platform. It helps to package applications into containers. The container includes application source code with the operating system (OS) libraries and dependencies required to run that code in any environment.
The Docker Container communicates to the kernel of the Operating System. Therefore it removes the relation of the application with the infrastructure and helps to run the application without worrying about system dependencies. If you want to know more, then read Docker Documentation.
How to deploy flask app to Heroku using docker and GitHub actions:
You can use your existing Flask application for this process. If you haven’t one, then you can download the car price prediction project which I have used in this project to deploy it to Heroku with Docker and the Github Actions.
Step 1:
First, you have to create the Dockerfile in the folder of your Flask app . Which will helps to create the Docker container.
FROM python:3.7
COPY . /app
WORKDIR /app
RUN pip install -r requirements.txt
EXPOSE $PORT
CMD gunicorn --workers=4 --bind 0.0.0.0:$PORT app:appFrom python 3.7 command will install python version 3.7 in the container. COPY . /app command copies all the files and pastes them to the folder name app. WORKDIR /app makes the current working directory to the folder app. EXPOSE $PORT exposes the port number of the docker container, by which the Heroku will interact with the container. In CMD gunicorn –workers=4 –bind 0.0.0.0:$PORT app:app command gunicorn is essential to deploy the app to Heroku. –workers=4 –bind 0.0.0.0:$PORT app:app will bind the port of the Heroku with docker. After that app:app will enter the app.py file and run that python file.
Note: If you have a flask file name rather than app.py, then you have to write filename:app in the last line of command.
Step 2:
After that, you have to create one folder named .github/workflows. You have to create main.yaml in that.
# Your workflow name.
name: Deploy to heroku.
# Run workflow on every push to main branch.
on:
push:
branches: [main]
# Your workflows jobs.
jobs:
build:
runs-on: ubuntu-latest
steps:
# Check-out your repository.
- name: Checkout
uses: actions/checkout@v2
### ⬇ IMPORTANT PART ⬇ ###
- name: Build, Push and Release a Docker container to Heroku. # Your custom step name
uses: gonuit/heroku-docker-deploy@v1.3.3 # GitHub action name (leave it as it is).
with:
# Below you must provide variables for your Heroku app.
# The email address associated with your Heroku account.
# If you don't want to use repository secrets (which is recommended) you can do:
# email: my.email@example.com
email: ${{ secrets.HEROKU_EMAIL }}
# Heroku API key associated with provided user's email.
# Api Key is available under your Heroku account settings.
heroku_api_key: ${{ secrets.HEROKU_API_KEY }}
# Name of the heroku application to which the build is to be sent.
heroku_app_name: ${{ secrets.HEROKU_APP_NAME }}
# (Optional, default: "./")
# Dockerfile directory.
# For example, if you have a Dockerfile in the root of your project, leave it as follows:
dockerfile_directory: ./
# (Optional, default: "Dockerfile")
# Dockerfile name.
dockerfile_name: Dockerfile
# (Optional, default: "")
# Additional options of docker build command.
docker_options: "--no-cache"
# (Optional, default: "web")
# Select the process type for which you want the docker container to be uploaded.
# By default, this argument is set to "web".
# For more information look at https://devcenter.heroku.com/articles/process-model
process_type: web
### ⬆ IMPORTANT PART ⬆ ###Basically here are given commands that will be used by Github Actions. If you are working on other than the main branch then you have to change the branches parameter’s value to the branch name you are working on.
Also Read: Great Ways to Get the Datasets for machine learning
Step 3:
Create a new repository on Github and Upload all code into it.

Step 4:
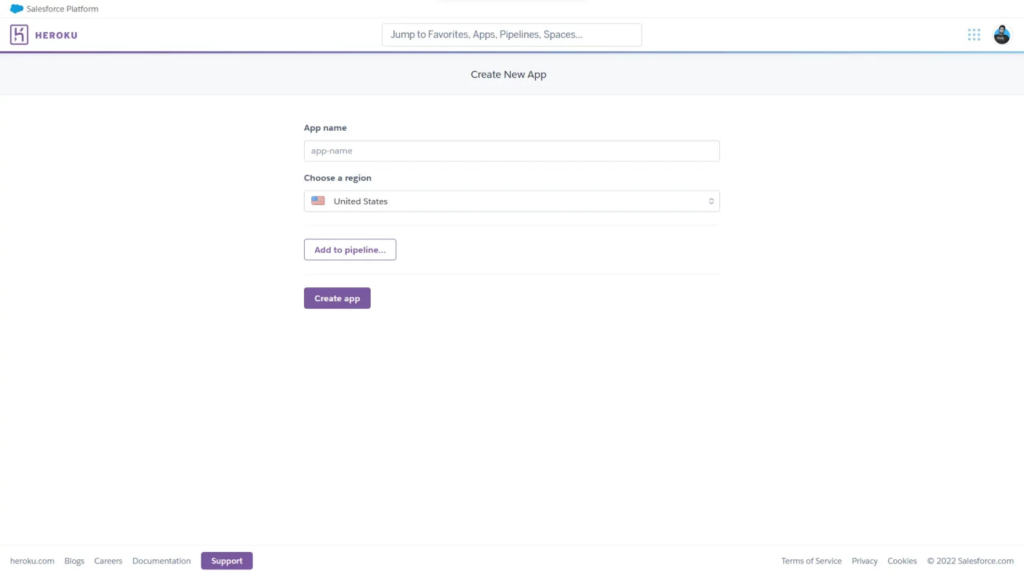
Create a new app on Heroku.

Step 5:
Then Go to the settings tab of the repository. On that go to Actions which is in the Secrets. Click on New repository secret.

Here insert HEROKU_API_KEY, HEROKU_APP_NAME, and HEROKU_EMAIL with its value one by one. You can find the Heroku API key from the settings of Heroku.

After that, you will see the orange dot as shown in the image. Which is showing that Github Actions is Building your application and pushing it to your Heroku app. You can show logs of Github Actions by clicking the orange dot.

Then you will see the green circle on the Github Actions. That means Github Actions has built your machine learning application without any error. So You can now go to your Heroku app.
Now if you change any lines of code in your project, you have to just push it new code to your Github repository. Github Actions will automatically run jobs and will update that change to the Heroku app.
Also Read: What is Stratify in train_test_split? With example
Feature Photo by Christopher Gower on Unsplash