If you are doing Data science projects, then at the end you must have to make some web app or GUI so that you can demo your model or make that demo available to a large audience to use. With Gradio, you can create your machine learning web app very easily.
Gradio is so easy that you can learn that so easily and then showcase your machine-learning skills to others. So let’s dive in.
What is Gradio?
Gradio is the python library by which you can create the web app for machine learning applications. It can easily work with machine learning and deep learning libraries.
There are other options as well to make a web app for machine learning projects like Streamlit or Django. And if you have a small project then you can also build a Flask web app as we have built to convert images to WebP format. But with Gradio, you can create web apps easily and fast.
So you have to only focus on creating the best model and the rest will be handled by Gradio.
How to make a web app with Gradio?
Gradio provides so many components to choose from for your machine learning model. Let’s see some of the components and use them to make a web app.
First, you have to install Gradio via pip install gradio. Then import it.
import gradio as gr
Let’s make a simple function that takes the name from the input to greet.
def greet(name): return "Good Morning"+name+"!!"
Now you have to call the Interface function of Gradio. It needs three arguments: function, input type, and output type.
demo=gr.Interface(greet,inputs='text',outputs='text')
And then you just have to call a demo.launch() function so that it will launch the Gradio web app.(Just like plt.plot() in matplotlib)
demo.launch()
And that’s it. The Gradio GUI will open and now type in the input and it will give output according to function.

Let’s take another example where you need multiple inputs and multiple outputs. that can have to pass a list in the inputs and outputs argument in the Interface function.
def small_bank(name,amount,withdraw_amt):
greet=f"Hello {name}. Nice to see you again!"
msg=f"You have withdrawn ${withdraw_amt}, The remaining amount is ${amount-withdraw_amt}"if amount>withdraw_amt else "Insufficient Balace"
return greet,msg
demo=gr.Interface(small_bank,inputs=[gr.Text(label="Enter Your Name"),gr.Number(label="Enter Your Total Amount"),gr.Number(label="How much money you want to withdraw?")],outputs=['text'])
demo.launch()

In the inputs, you can also specify the Gradio components like checkbox, radio button, image fields, etc.
Gradio Blocks
Until now we have used the Gradio default interface. But if you want to customize it then you have Gradio Blocks. Let’s see an example of it.
def greet(name):
return "Hello "+name+"!!"
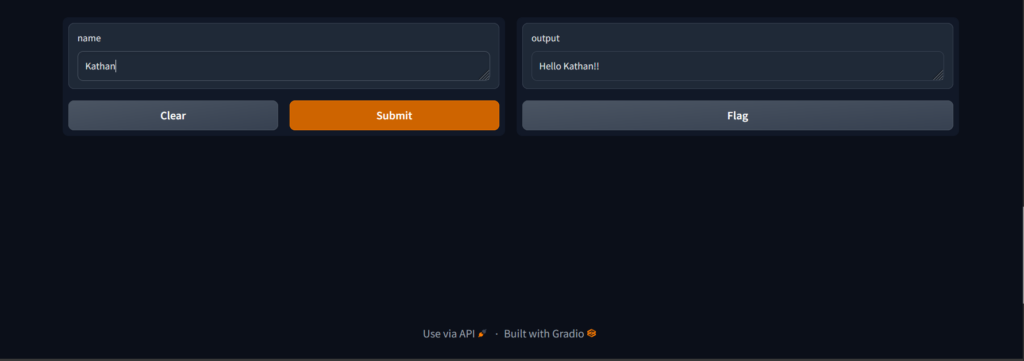
with gr.Blocks() as demo:
name=gr.Textbox(label='Name')
result=gr.Textbox(label='Output Box')
btn=gr.Button("Click for Greet!!")
btn.click(greet,inputs=name,outputs=result)
demo.launch()
You have to call gr.Blocks() and define input type and output type. Then create submit button with gr.Button() . Here we have stored it in the btn variable. Then pass the function, inputs, and outputs in the btn.click() just like the Interface function we saw above.`

First Machine learning app with Gradio
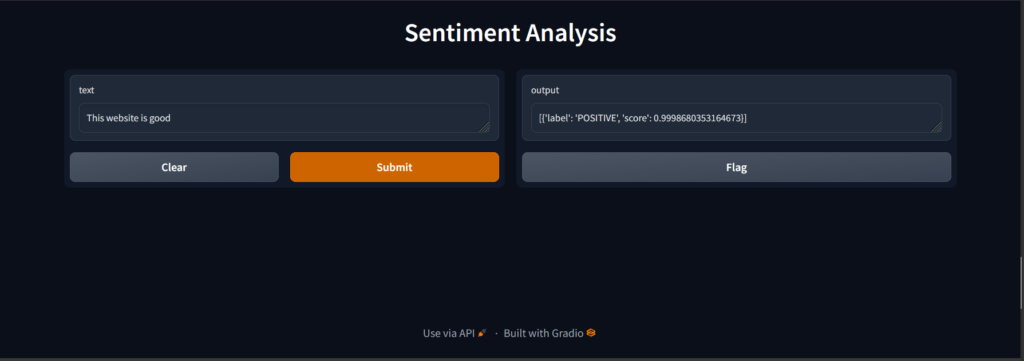
As of now, we saw the normal programs. Let’s see one simple sentiment analysis with transfomers’ distilbert model.
import gradio as gr
from transformers import pipeline
sentiment=pipeline("sentiment-analysis")
def fetch_sentiment(text):
return sentiment(text)
gr_intr=gr.Interface(fetch_sentiment,inputs='text',outputs=['text'],title='Sentiment Analysis')
gr_intr.launch()

As you saw from the previous examples that how easy it is to make a web app with Gradio within a couple of minutes.
How to Deploy the Gradio web app?
Suppose you have built your model and also create nice looking Gradio interface. But you want to show it to other users. In that case, you have to deploy it on some platform.
Hugging Face provides easy hosting and flexibility when it comes to hosting the Gradio app.
First, go to Hugging Face Spaces. It is almost like GitHub Repository where you have to upload files related to your projects. Let’s see this in action.
Click on Create new Space and then name it. And then select Gradio in Space SDK. After that click on Create Space.

The building of the space will take some time. After that, you have two choices to upload files to the spaces.
You can clone that space and then create the requirements.txt and app.py file in it that contains the model function, radio Interface(), and launch() functions.
Or you can upload the files from the website itself. You can choose whatever method you like.
Note that you have to pass inline =False in the launch() function, because we are not using a notebook here.

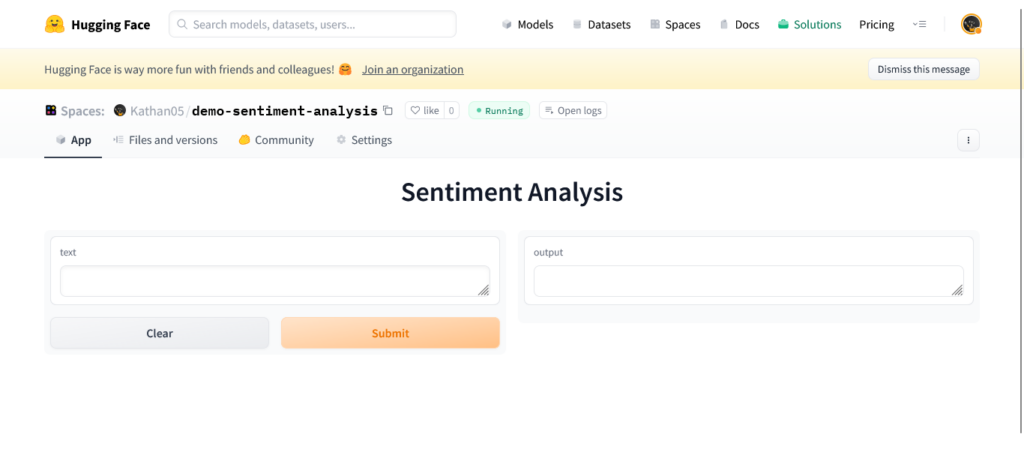
Now after adding app.py and requirements.txt, the web app will start to build. And Successfully build, you can see your web app in the App tab.

And that’s it. Now you can copy the URL and share it wherever you want.
Final Thoughts
Gradio is the fast way to make a web app for your machine learning or deep learning model. It provides all kinds of components and customization that can be used according to your choice. Hugging Face provides Spaces by which you can deploy your Gradio web app and show it to the world.


